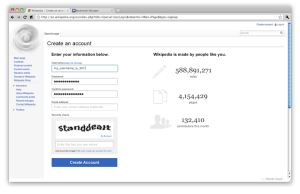
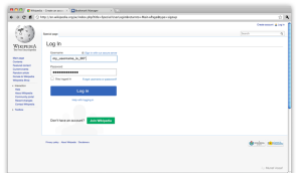
An account creation and login process that is simple and pleasurable to use is a must-have for engaging more contributors to Wikimedia projects. On just Wikipedia’s English-language version, more than 3,000 people sign up for an account on an average day. These interfaces are often the first time a new editor interacts with the site, beyond consuming content.
We’re happy to announce that, starting today, users of all Wikimedia projects will be able to try a new look for our account creation and login. For about a week, we’re asking all Wikimedia volunteer editors to give the update a try and help us spot any nagging bugs or errors in translation. We’ll then enable the new forms as the default on all our wikis.

Help test the new forms
If you’re a current or prospective member of a Wikimedia community, we need your help. Please give the new interfaces a try, report bugs, or leave comments for us on your wiki’s preferred noticeboard.
We’re providing this week-long testing period–instead of simply rolling out the new interface with less advance notice–to get help making sure our localizations are correct and the interfaces will be bug free for the 800 or so wiki communities we support.
Both links above are to our largest and most active community, English Wikipedia, but if you’re a contributor to any other project, you can try out the new forms by simply appending &useNew=1 to either URL on your favorite wiki. You can also find more detailed, step-by-step testing instructions if you’re willing to go a little deeper with testing the forms.
How we got here

The Wikimedia Foundation’s Editor Engagement Experiments team has been optimizing these forms, using weekly controlled tests to measure the impact of our new signup form and iterate on our ideas. (See our original announcement.)
Overall, the results of these experiments were encouraging. Using English Wikipedia as our proving ground, our most successful experiment gained around 800 additional signups over a two week period. The relative increase in conversion was 4 percent, from 28 percent to 32 percent of users successfully creating an account after visiting the signup page. The total number of new users gained will change based on seasonal trends. We also decreased the number of errors which held up users after they submitted the form by 14 percent.
This interface redesign marks the first time MediaWiki core (the platform shared by all our projects) is using the new form styles that we have experimented with in account creation, our new onboarding experience for Wikipedia editors, and in other features. The patterns we’re introducing via the new account creation and login, codenamed “Agora” by the Wikimedia Foundation design team, will now be able to be reused in a more standardized way by MediaWiki developers.
The redesigns we’re introducing to login and account creation are hardly radical. Simple use of typography, color and vertically-aligned form fields are not what could be called bold innovation in design. Nonetheless, we’re extremely happy to be releasing an experience that will make signing up and logging in less of a burden for the many contributors to Wikimedia communities, and thus enable them to create great, free educational resources.
Steven Walling,
Associate Product Manager

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation